静态网站在线编辑构建的新方案
我曾经写过一篇文章 使用Github在线编辑器与Actions实现静态博客在线编辑与部署, 描述了我是如何使用Github的在线编辑器(在仓库中按.进入)以及github actions实现了在浏览器里面直接编辑、新增网站的文章,并提交到github仓库,然后触发github actions自动生成静态页面并通过rsync同步到自己的服务器上。但是当时的方案仍旧存在着一些不足,因为当时进入的在线编辑页面是一个静态版本的,完全跑在浏览器里面的程序,虽然可以使用大部分的插件,但是少了重要的一环——后端,因此我们修改好文章之后还得先提交到git分支上并借助actions来为我们提供构建、发布等缺失的后端的服务,这一流程还是比较耗时的。
但是在前段时间GitHub codespace结束了beta测试,向所有用户开放,2c4g的实例下免费用户每个月差不多有60小时的使用时间, 其实当时写那篇文章的时候我就听说了codespace,但是当时没有机会使用,而在正式开放之后,之前的想法便可以实践一下了。
使用流程
首先,这一切的前提是你的hugo项目要通过github管理,也就是 content、assets、themes等目录都在你的github仓库里面(推荐使用private repo),codespace的使用倒是很简单,访问主页,点击new codespace并选择你的hugo项目对应的仓库,codespace便会开始初始化,如果你用vscode并且vscode登录了你的github账号,初始化之后codespace也会安装你本地使用的插件,除此之外codespace还预装了常用的程序,甚至自带hugo,可以说是非常贴心了,不过自带的hugo不是extended版本的,部分主题可能需要extended版本的hugo,这样的话就得自己手动替换一下了。
| |
之后的流程就和我们直接在vscode里面写文章一致啦,直接在terminal中输入 hugo new 吧!除此之外,codespace还支持对内部的端口进行反向代理,比如你可以执行 hugo server 便能得到一个公网可以访问的hugo预览页面了。
写了这篇文章体验了一下,总的来说还是不错的,就是粘贴图片麻烦一些,关于hugo怎么便捷的插入图片,读者可以阅读这篇文章使用vscode来写hugo博客并处理图片插入问题,我在本地使用了文章中提到的paste image插件,体验相当不错,不过codespace看上去是读取不到剪贴板中的图片,所以没办法直接粘贴图片进去了。不过我们依旧可以右键static目录,选择upload files,然后选择图片上传到static目录,然后在markdown中使用相对路径引用图片即可。
发布到服务器上
如果你是直接使用的github page来作为网站的展示,那么直接hugo一下,便能更新你的网站了(不过private repo需要pro账户才能开启page功能),考虑到github在国内糟糕的连通率,我采取的方式则是通过rsync将生成的文件同步到我自己的服务器上,之前这一步是在github actions里面做的,而现在我们无需等待actions便能实现了,codespace的预装环境中也包含了rsync,可以说是非常方便了。
之前我的workflow文件部署的步骤是这样写的:
| |
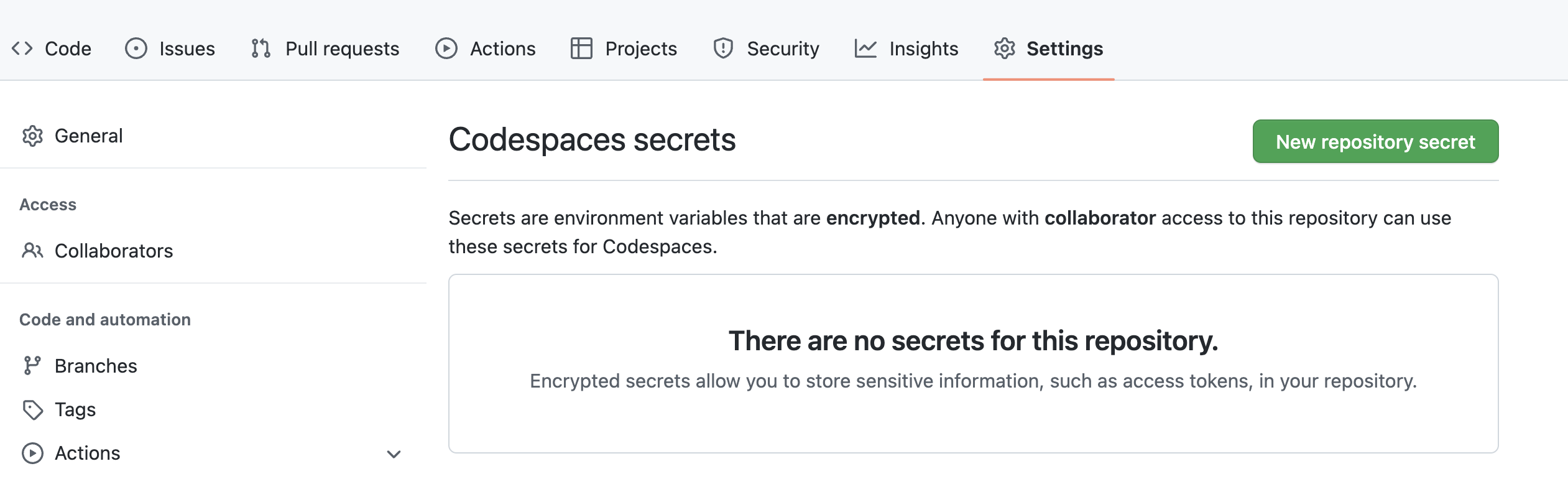
其实上面的action步骤就是使用rsync实现的,我们也可以直接去执行这个命令,不过需要注意的是,codespace的github secret和github action的secret是不一样的,所以我们需要在codespace secret中重新设置目标服务器的ssh key。

在我们添加了secret之后,codespace中便会提示我们需要reload去加载新的secret,reload之后我们便可以直接在命令行中以环境变量的形式去访问这些secret了,我将上面的命令改写为下面的形式,推荐直接在你的项目中新增一个脚本文件,之后只需要执行就能完成构建到发布的整个流程。
| |
博客使用submodules的情况
为了便于对hugo的主题进行自定义,并且还要能够及时的更新,我使用git submodule的形式将hugo的主题放在了另一个仓库中,但是这样的话codespace初始化之后默认是不会克隆这些submodule的仓库的,我们可以在工作目录中执行git submodule update --init来clone这些submodules。但是为了避免每次新建codespace都要执行这个命令(其实也不会频繁新建啦),我们可以在项目目录下新建一个文件夹 .devcontainer,并在其中新建一个文件 devcontainer.json,内容如下:
| |
其实这个文件是给vscode的remote container模式用的,不过codespace应该也是类似的架构,运行一个容器来作为开发环境,所以这里也可以用,这个文件还有更多可以自定义的地方,不过这就得自己看看文档了,这个配置的意思是每次在codespace创建完成之后都会执行这个命令,这样就不用每次都手动执行了。
最后,别忘了在写完文章之后提交到github上。

总结
相对于wordpress、typecho等cms系统,我还是更喜欢hugo这类静态网站生成程序,因为维护起来要比PHP+mysql这一套下来要简单得多,想要迁移也很简单,性能也好得多。但是之前无法在线编辑文章一只是一个令人头大的问题,但是现在已经可以通过codespace来解决这个问题了,并且这类云端开发环境的优点是即使更换了电脑,也不需要重新配置环境,只需要登录codespace就能继续上次的编写,总的来说还是值得尝试一下的。