Cloudflare Workers 提供了很方便的 serverless 形式的边缘计算服务,在一些情况下,使用 workers 程序来执行一些操作有着很大的优势,其中一个场景便是我们希望发送一些请求但是又不希望暴露自己服务器的地址,那么我们借助 workers 来实现这个需求。我们可以将请求发送到 cloudflare workers,然后再由 workers 对外进行请求并进行一些处理,这样避免了我们的服务器直接去对外部进行请求,通过cloudflare worker来增加了一些安全性。
之前我已经尝试过使用javascript以及typescript编写一些workers程序,最近了解到cloudflare workers还支持rust编写程序并编译为wasm来运行,这样便可以用上rust完善的类型系统,于是我做了一些尝试,编写了一个用于检查一个URL对应的资源的MIME类型的workers程序,并将过程记录下来。
我使用rust编写了两个cloudflare workers的简单小程序,在起步时可以做一些参考。
- webhook-messenger-worker 一个用来中继发送webhook请求的workers程序,里面用到了workers的环境变量。
- content-type-check-worker 下文中描述的一个用来检查URL对应的资源的MIME类型的workers程序。
准备工作
关于如何创建一个使用rust的cloudflare workers程序,cloudflare提供了多篇文章,但是这几篇文章或多或少有一些问题(比如版本过时或者不够详细),初始化项目的方法有多种,如:
- 写这篇文章的两天前,Cloudflare正好发布了一篇名为 hello world rust 的博客,提供了很好的指引, 也展示了如何在index.js中引用wasm模块。
- worker-rs仓库 中的文档也提到了"How to start",不过按照这个仓库的 readme 来初始化的话,会出错,BUG Too many positional arguments provided #392。
- Template: worker-rust 的文档中提到了可用
npx wrangler generate project-name https://github.com/cloudflare/workers-sdk/templates/experimental/worker-rust来初始化项目。
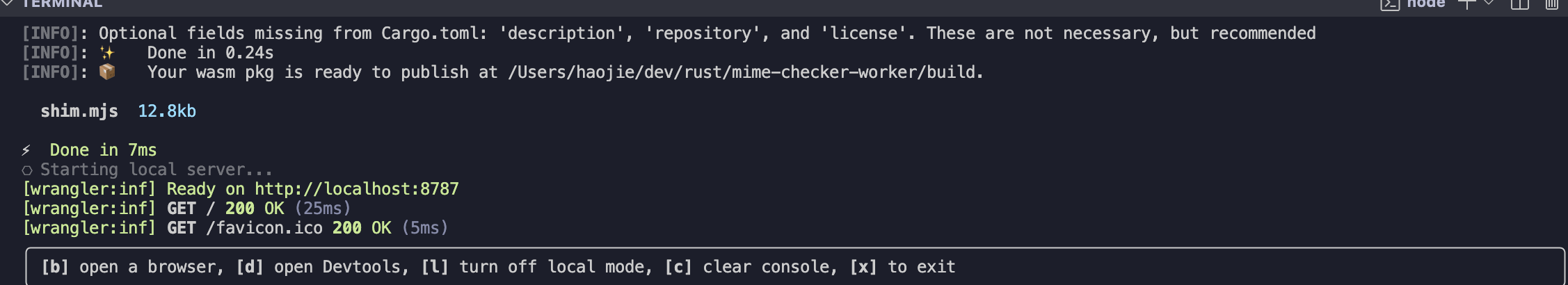
本文使用的是第三个方案来初始化项目,在项目初始化之后,我们便可以尝试使用 npx wrangler dev 来以开发模式运行我们的workers程序,这样我们便可以在本地进行调试。(这里有一个小插曲,我在mac上使用该命令的时候会卡在 Starting local server… 这一步上,使用最新版的wrangler才发现遇到了 getaddrinfo ENOTFOUND localhost 的错误,我向 /etc/hosts 里面加入 127.0.0.1 localhost 的记录后才正常工作)

可以发现这个模板创建出来的项目在使用 npx wrangler dev 之后会编译wasm文件,并生成出workers需要的index.js文件以及在index.js内部引入wasm模块。
编写程序
接着开始编写我们程序的主体部分。
| |
编写过程中,可以使用 npx wrangler dev,在本地运行一个workers服务来执行我们的程序进行调试。在编写完成后,可以使用 npx wrangler deploy 来发布我们的workers程序, 在我们通过浏览器进行 OAuth 认证之后,程序便会被发布到我们的workers服务上。